Infovis van de week – 5
Gert-Jan
Deze week kies ik voor een visualisatie die de zelfde boodschap als ons wil overbrengen. Er is getracht de historische geolocatie te koppelen aan het stemgedrag van de landen. De auteur heeft voor volgende 4 categorieën gekozen.
- Scandinavië
- West Europa
- Voormalig Oostblok
- Voormalig Joegoslavië

De grijze lijnen stellen voor op wie het land gemiddeld het meeste stemt. We zien dat Scandinavië en Joegoslavië onderling sterk op elkaar stemmen, maar dat Europa en de Oostbloklanden vrij verspreid liggen op grafiek.
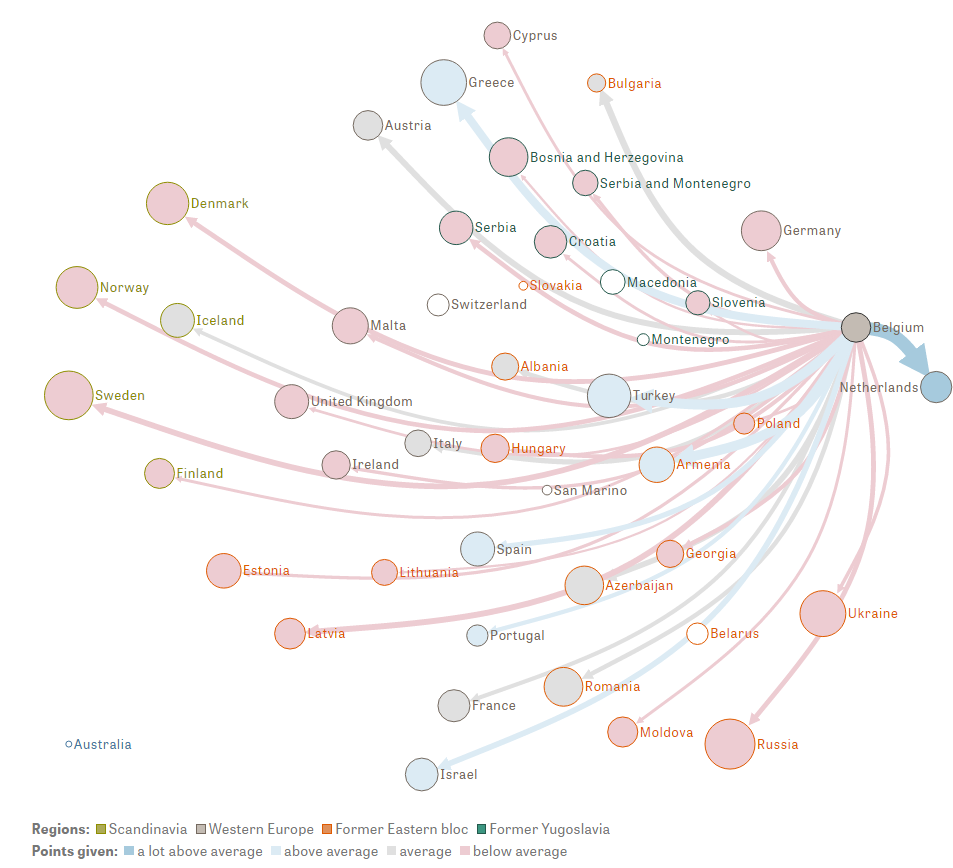
De kaart heeft ook interactie. Wanneer er op een land wordt geklikt zie je de stemmen van elk land, voor dit ene land. Er is ook een toggle voorzien om de uitgedeelde stemmen te tonen. Wanneer we België selecteren zien we het volgende.

Het is onmiddellijk duidelijk dat we onze meeste stemmen uitdelen aan Nederland. Wie de ranglijst aanvult is niet duidelijk zonder eerst over de landen te hooveren en de exacte waarden te vergelijken. Er is wel met kleurschakeringen gewerkt om een globaal beeld te vormen.
- Donker blauw -> Ver boven het gemiddelde
- Licht blauw -> Boven het gemiddelde
- Grijs -> Gemiddeld
- Rood -> Onder het gemiddelde
Persoonlijk vind ik dit een mindere keuze, op het eerste zicht zou ik zeggen dat blauw de gegeven punten zijn en rood de ontvangen. Maar hiervoor moeten we naar de kant van de pijl kijken; te vinden op het einde van elke lijn.
Na het selecteren van een land is het ook niet meer duidelijk welke landen bij elkaar horen, de buitencirkel en kleur van het lettertype behouden wel de juiste kleur maar dit is niet opvallend genoeg.
Uiteindelijk gaan we het zelfde idee willen overbrengen, al gaan wij dit dit doen met een cirkelweergave en kijken naar de rechtstreekse buurlanden.
Bron: http://www.zeit.de/kultur/musik/2015-05/eurovision-song-contest-points-award
Michael
Voor de visualisatie van deze week heb ik net zoals vorige week voor een visualisatie gekozen die data van het Eurovisie songfestival representeert. Maar ook omdat het gemaakt is met dc.js die achterliggend wel d3.js gebruikt om de visualisaties te realiseren.
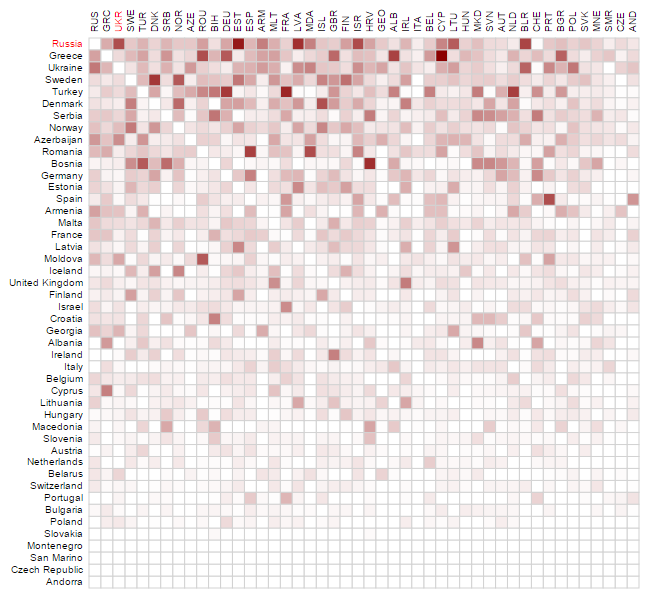
Het eerste en belangrijkste deel van de representatie bestaat uit een matrix waarbij al de landen weergegeven worden op beide assen. Elke kruising stelt het gemiddelde aantal stemmen die elk land ontvangt. Een minpunt hier is dat het initieel niet echt duidelijk is in welke richting we de data moeten interpreteren.

Door de toevoeging van de tekst bij de 2 balkgrafieken aan de rechterzijde wordt het uiteindelijk wel duidelijk. De matrix geeft dus het aantal punten weer dat een land op de verticale as ontvangt van elk van de landenop de horizontale as.
Het is mogelijk om de landen in de matrix voorstelling te rangschikken volgens het aantal punten of de naam. Op zich heeft dit niet echt een toegevoegde waarde wanneer we de data proberen te interpreteren.


Wanneer er met de muis over een kruising gaat wordt de data in de balkgrafieken dynamisch aangepast. Er vormt zich wel een ander probleem want het is niet altijd eenvoudig om het correct gegeven aantal punten af te lezen doordat de grafieken relatief klein zijn en de punten op de verticale as dicht op elkaar liggen.
Men zou het gebruik van beide grafieken kunnen vergemakkelijken door de mogelijkheid te geven om een punt te selecteren op de eerste grafiek en dit vast te zetten. Hiermee kan er eventueel met de muis over de balkgrafiek gegaan worden om de data af te lezen zonder dat het geselecteerde land wijzigt wanneer de muis zijn focus verliest. Of eventueel gewoon de waarden zelf op de balkgrafiek tonen.
De balkgrafieken op zich zijn wel een leuke en belangrijke toevoeging aangezien het gemiddeld aantal stemmen niet altijd even correct is. Wanneer we bijvoorbeeld het aantal stemmen gaan vergelijken die Rusland en Oekraïne aan elkaar geven is er een daling te zien op de balkgrafieken in 2014. Dit kan hoogstwaarschijnlijk gelinkt worden aan de militaire spanningen die rond die periode tussen beide landen ontstaan is. Wanneer we enkel op de matrix kijken, zouden we verwachten dat beide landen nog steeds vaak op elkaar stemmen. De balkgrafiek is dus zeker een nuttige toevoeging om de data in de matrix beter te interpreteren.
Dit alles toont aan dat sommige visualisaties extra ondersteuning nodig hebben om de data op een correcte manier te interpreteren. Ook het feit dat sommige grafieken relatief klein worden afgebeeld in vergelijking met de weergave tijdens het individuele ontwerp en hiermee de leesbaarheid ervan wordt verminderd.
Bron: http://ramblings.mcpher.com/Home/excelquirks/d3/dceuro
Sebastiaan
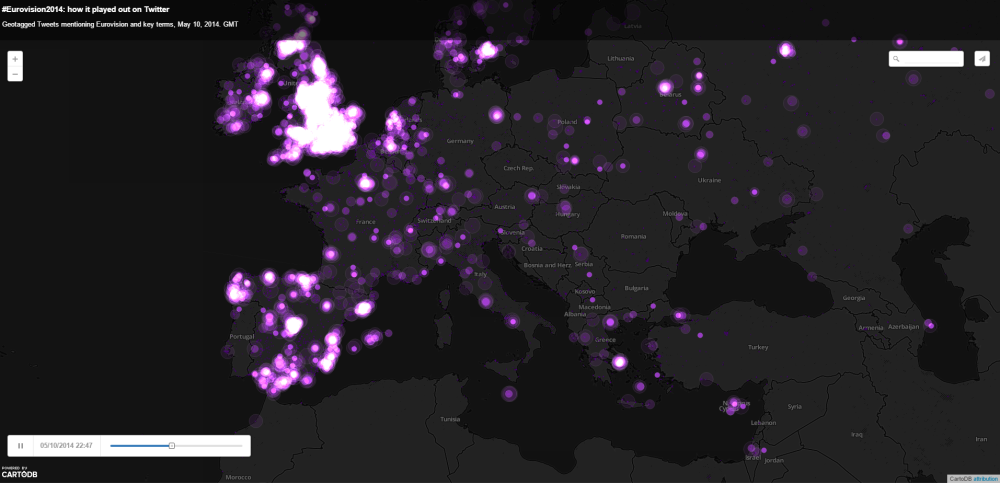
Om de nu schijnbaar wekelijkse traditie voor te zetten heb ik dus weer voor een interactieve visualisatie gekozen. Hij is wel wat anders dan de voorgaande, maar ik heb hem gekozen om de populariteit van het eurosongfestival to tonen in elk land. Dat wordt gedaan door het aantal tweets dat de hashtag #eurovision2014 hebben gebruikt op de dag van de finale te tellen. Die worden dan weer getoond op een wereldkaart.
Door de grote wit-paarse blob zien we meteen dat het Verenigd Koninkrijk veruit het actiefst bezig was op Twitter. Maar wat me ook opviel is dat onze Amerikaanse vrienden het ook op de voet aan het volgen waren.
Wat ik al zeker goed vind aan de visualisatie is dat de tweets verbonden zijn aan een plaats en niet desnoods hun land. Je ziet zo convergenties rond de grotere steden. Moest je de landsgrenzen even kunnen wegdenken of met een knop afzetten zou ik dit nog interessanter gevonden hebben.
Om dat nog verder te staven is er zelfs een zoekfunctie voorzien om je favoriete stad te volgen doorheen de nacht. Zelfs in mijn klein dorpje waren er toch een tiental paarse kringetjes.
Wat ik eventueel nog mis is de optie om de tweets te lezen. Het kan zijn dat een tweet ironisch bedoeld is en daar wordt nu geen onderscheid onder gemaakt.
Als conclusie vind ik dit een zeer goede visualisatie voor wat hij moet dienen. De vraag hier was “hoeveel werd er getweet rond eurovisiesong op de dag van de finale” en die vraag is duidelijk beantwoord.